UIとは、サービスにおけるユーザーとの接点や目にする部分のことです。この記事では、UIの定義やUXとの違い、改善の手順について解説します。
Webサイトの見やすさや使いやすさに直結するUIは、デジタルマーケティングで重要な意味をもっています。ユーザーにストレスを感じさせないUIで、Web集客効果をアップさせましょう。
まずは、ゴンドラ管理職社員によるUI・UXに関するインタビューをご覧ください。
INDEX目次
ゴンドラの管理職にUI・UXについて聞いてみた

株式会社ゴンドラ ソリューション本部 クリエイティブ制作部 副部長 山田さんにUI・UXについてインタビューしました。
普段はどのような部署でどのようなお仕事をしていますか?
主に制作物全般を作る部署ですが、ブランディングやプランニング設計から入って、運用やレポーティングからの改善施策まで幅広くプロジェクトに関わっています。具体的なお仕事は次のとおりです。
- 【Webサイト制作】コーポレートサイト、採用サイト、ブランドサイト、キャンペーンサイト、LP、オウンドメディア、ECサイト
- 【バナー制作】広告バナー、メルマガバナー、動画バナー
- 【販売促進ツール制作】チラシ、ポスター、POP、DM、カード、イベントブース
- 【サイト運用】Webサイト更新運用、オウンドメディア運用、キャンペーンLP運用、Instagram運用
UIを改善するメリットは何だと思いますか?
サイト本来の役割を果たす(CVの改善)とともに、使いやすさの観点でユーザー体験(UX)の満足度も向上します。また、UIを改善するということは、徹底的にお客様目線に立って行動志向を読み解くことになるので、企業にとっても価値があると思います。
UI設計において、重要なことはなんですか?
求められるUIは時代によって、変わります。
例えば、ECサイトだったら、「右上にカートボタンがあるだろう」など、そのような常識が時代によって変わっていきます。
UIは、普段使っているもので、ユーザーが慣れていくので、その時その時の常識にあわせて設計することが大切です。
時代にあわせてとのことですが、「デザインの流行」とはどのように向き合うべきですか?
時代的なデザインの流行りもあります。フラットデザインが流行っていたのに、だんだんフラットとマテリアルのハイブリッドのような形が求められたりと、時代によってさまざまです。
デザイナーたちの間で「次はこれが来るだろう」なんて言われていたものが、流行らないことも当然あります。
このようにデザインの流行は不確実性が高いです。しかし、結局は本当にユーザーが使いやすいと感じるデザインが流行り、残っているので、そこの感度を高くもってUI設計していくことが大切なのかなと思います。
効率よくUIを設計するにはどうすればよいですか?
UIは本当に使いやすいものが流行ります。なので、「変わったことがしたい!」と考え無しに変えるのではなく、普段皆さんがよく使っている大手サイトなどを参考にしたほうがよい場合が多いです。
なぜ大手サイトなどを参考にしたほうがよいのでしょうか?
業界のトップが、UIを変更するのは、必ず意図があるからです。なので、その意図は必ず会議で話し合って考える必要があります。
「このUI変更の意図は、きっとコレだ」と仮説を立てながら、自社のサイトやサービスに落とし込むことが大切です。
実際、業界のトップにあわせて「UIを変更したい」とおっしゃるお客様も多いです。ただ、トップ企業を全部真似するのが正しい訳ではありません。トップ企業と前提条件が異なり、売上が落ちるケースもあるので、テストや調査を行いつつ、その企業にあわせたUIを設計することも大切です。
読者のみなさまに、お伝えしたいことはありますか?

もともと私は説明書も読まずに直感で組み立てたり、操作する性格なので、「UIの世界が面白いな」と感じています。UIを考えていてよく思うのが、時代によって「直感的操作の常識」がどんどん変わっていくということです。だから、Webサイトはそれによってアップデートしていくべきものだと思います。
「あのとき作ったUIが完璧だ!」と思ったとしても、「今はどうなの?」と考えてみてほしいです。
よく使うサイトのUIにいつの間にか慣れて、それが使いやすく感じてくるということがあると思います。以前はPCで調べものしていたのに、「今ではスマホで調べものしている!」なんてこともあります。
知らず知らずのうちにUIの常識を刷り込まれ、それが時代や年齢によって変わっていっているのだと思います。
常にABテストやユーザビリティーテストができれば理想だとは思いますが、そうもいかないかと思いますので、5年に一度は見直してみるとよいかもしれないです。
ユーザーインターフェース(UI)とは?

UIは、商品やサービスを提供する事業者であれば必ず押さえておきたい用語です。特に、Webサイトやコンテンツを提供する場合は、UIを意識することでマーケティング効果の向上を狙える可能性があります。
UIがどのようなものなのかを学んでいきましょう。
- UIの意味とは?
- UIの要素
- UIの重要性
- 理想的なUIとは?
- UIとUXの違い
各項目の詳細を説明します。
UIの意味とは?
ユーザーインターフェース(UI:User Interface)とは、サービスにおけるユーザーとの接点、または目にする部分を指します。
例えば、Webサイトやアプリケーション上で目にするフォントやデザイン、メニューボタンなどユーザーが目にする情報・操作するすべての要素がUIにあたります。他にも、Webサイトを操作するときに使うマウスやキーボードもUIのひとつです。
なおUIには、「見やすい」などの視覚情報だけではなく、「クリックしやすい」「入力しやすい」などの操作性も含まれます。UIを設計するときは、視覚情報と操作性の両方を意識する必要があるのです。
UIの要素
UIの要素として、以下のようなものが一例として挙げられます。
- Webサイト上のフォントやデザイン
- Webサイト上のメニューボタンの形や色
- マウスやキーボード
- マイクやスピーカー
- ディスプレイ
このように、UIは私たちユーザーがコンピューターを使用するときに直接触れるものを幅広く含みます。
Webサイト上のコンテンツだけではなく、コンピューターと情報をやりとりするときに使用する装置(ハードウェア)も含まれる点が特徴的です。
UIの重要性
デジタルマーケティングを実施するときは、WebサイトやアプリケーションのUIの向上が非常に重要だとされています。なぜなら、UIはユーザーの満足度に大きく影響を与え、売上やブランドイメージにも直結するためです。
例えば、「使いやすくて欲しい商品がすぐに見つかるサイト」と「乱雑で欲しい商品にたどり着けないサイト」を比較してみましょう。この場合、同じ商品を扱っていたとしても、前者のほうが売上につながりやすいことはイメージできますよね。
UIがよいサイトのほうがユーザーからポジティブな印象を得られやすく、サービスやブランドを気に入ってもらえる可能性が高いのです。
理想的なUIとは?
ユーザーにとって理想的なのは、考えることなく直観的に利用できるUIです。取扱説明書を見たり、「次はどうしたらいいのかな」と考えさせたりしないUIが、もっとも理想的です。
このようなUIを実現するには、ユーザー目線で商品やサービスを設計する必要があります。ユーザー層の特性や最適な情報量、好まれるデザイン、利用時のシチュエーションなどをしっかりと分析したうえで、UIを考えていくことが大切です。
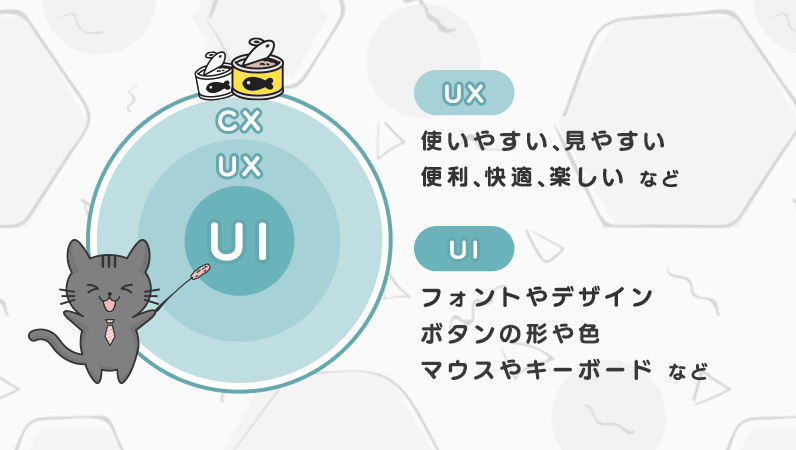
UIとUXの違い

ユーザーエクスペリエンス(UX:User Experience)とは、ユーザーがサービスを通じて得られる体験全般です。例えば、「このWebサイトはシンプルで使いやすいな」「商品の魅力が伝わる広告で買いたいと思うな」など、サービスを通じて抱いた感想・印象を意味する言葉として使われます。
顧客とサービスとの接点を意味する「UI」と、顧客がサービスを利用したときの体験を意味する「UX」。両者の意味はまったく異なりますが、非常に深い関係性があります。
なぜなら、顧客がサービスを通して質のよい体験(UX)をするためには、優れた操作性や見た目(UI)が欠かせないためです。
例えば、ECサイトを利用するお客さまがいたとします。このサイトの視認性が高くて操作性もよければ、「スムーズに買えたな。(UI)使い勝手がよくて快適だったし、次も利用しよう(UX)」と思ってもらえます。反対に、ごちゃごちゃとしていて見にくいサイトなら、「見にくくてストレスが溜まるサイトだったな。(UI)次はないな(UX)」と思われてしまうでしょう。
このように、UIはUXを向上させるための大切な要素のひとつなのです。セットで使われることが多い言葉なので、しっかりと区別しておきましょう。
なお、商品やサービスを利用する前からあとまでのUXをすべて統合したものを「カスタマーエクスペリエンス(CX:顧客体験)」と表現します。「お問い合わせフォームのUX」「ECサイトのUX」「サポートのUX」など、購買プロセスごとのUXをまとめた総合的な評価がCXと考えておくとわかりやすいでしょう。
UIを改善するメリット

UIを改善すると、次の3つのメリットが得られます。
- ユーザーの離脱を防げる
- 顧客満足度が向上する
- ブランディングにつながる
各メリットの詳細をみていきましょう。
ユーザーの離脱を防げる
UIを改善すると、ユーザーの離脱を防げます。快適に利用できるWebサイトやアプリなら、ユーザーのスムーズな目的達成をサポートできるでしょう。
例えば、どれほど魅力的な商品を取り扱っているECサイトでも、UIが悪ければ商品にたどり着く前に離脱されてしまう可能性が高まります。これでは企業は利益を得られませんし、ユーザーは目的を達成できません。
悪いUIは、企業と顧客の両方に機会損失をもたらすため、問題があるときは早急に改善する必要があるのです。
顧客満足度が向上する
使いやすいWebサイトは、顧客満足度の向上効果をもたらしてくれます。
Webサイトからストレスなく購入やお問い合わせができれば、UXが向上します。良質なUXが積み重なれば、全体的な満足度も大幅に向上させられるでしょう。
もちろん、顧客満足度には商品自体の品質が大きく影響しますが、UIを改善すればUXやCXの基盤を築く効果が期待できるのです。
ブランディングにつながる
使いやすいWebサイトは、ユーザーからの信頼感獲得につながります。また、独自性の高いUI設計にすることで差別化を図ることも可能です。その結果、自社の価値を向上するブランディングの確立効果も得られるのです。
似たような商材を取り扱うWebサイトがある場合、購入時やお問い合わせ時の快適性が商品選びに影響を与えることは少なくありません。「デザインがユニークだから」「世界観が好きだから」と、UIを好んでサイトを利用するファンを獲得できる可能性もあります。
企業や商材のブランディング確立には、さまざまな要素が関係しています。そのひとつのファクターとして、快適なUIは重要性が非常に高いのです。
UIを改善する流れ

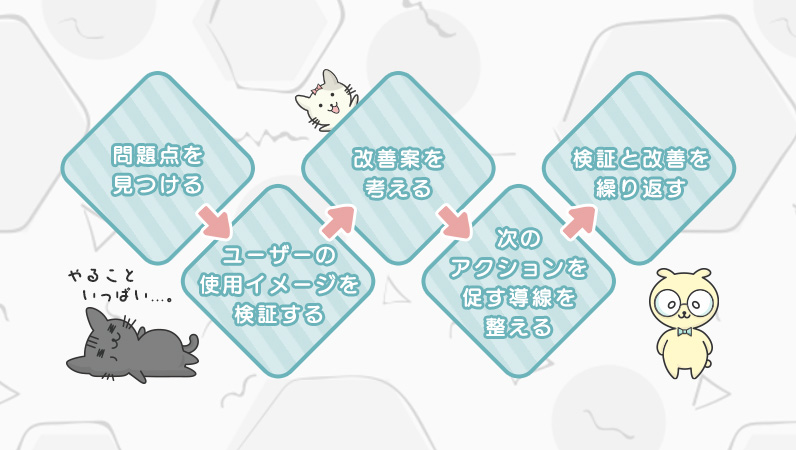
WebサイトのUIを改善する手順は、以下のとおりです。
- 問題点を見つける
- ユーザーの使用イメージを検証する
- 改善案を考える
- 次のアクションを促す導線を整える
- 検証と改善を繰り返す
各項目をみていきましょう。
問題点を見つける
やみくもにWebサイトのレイアウトやボタンを変えたりしても、UIが向上するとは限りません。
まずは、ユーザーが「使いにくい」と思っている問題点を見つけ出すことが大切です。最初に問題点を分析しておけば、成果に直結する改善ポイントを効率よく見つけられます。
自社サイトの問題点を見つけ出す際は、以下のような方法が有効です。
アクセス解析
Googleアナリティクスなどのアクセス解析ツールを使うと、ユーザーが離脱するタイミングやアクションが多いページを把握できます。各ページにおけるユーザーの動きを分析すれば、問題となっているUIのヒントが得られるでしょう。
ヒートマップ
ヒートマップとは、離脱位置やよく読まれている位置など、ユーザーの行動を可視化するツールです。どこでユーザーがページを離れたのか、どこをクリックしたのかなどを可視化できます。
ABテスト
ABテストは、複数パターンのWebサイトを作成し、より評価や成果の高いパターンを導き出す手法です。例えば、「ボタンの色を緑にした場合」と「ボタンの色を青にした場合」の2パターンのページをテストすることで、よりCVにつながるパターンを見極められます。
ユーザビリティテスト
ユーザビリティテストは、ターゲットにサービスを利用してもらい、問題を発見する手法です。実際に利用してもらったうえで意見を聞くので、UI改善につながる問題点を発見しやすい点がメリットです。
インタビュー
自社の顧客に対してインタビューを行うことも、問題点の発見につながります。気軽に回答できるアンケートの実施も有効です。
ユーザーの使用イメージを検証する
改善案を考える前に、ユーザーの使用イメージを検証しましょう。
UI設計でもっとも重要になるのが、ユーザー視点になって考えることです。具体的なターゲットユーザー(ペルソナ)を設計し、その人が好むデザインや機能などを分析していきましょう。
例えば「高齢者がターゲットの場合は、シンプルなデザインでわかりやすいUIにする」などの工夫が必要です。実際にユーザーがサイトを使用しているシーンを想像しながら、必要な要件を挙げていきましょう。
改善案を考える
次に、問題点を改善するための施策を考えます。改善すべき内容は、自社が抱えている問題によってさまざまです。
例えば、以下のような改善案が考えられます。
- ページ前半に離脱ポイントがある→コンテンツを削除してみる
- 読まれずにスクロールされる部分がある→写真を入れて訴求力をアップする
- 意図しない部分がクリックされる→リンクやボタンの位置を最適化する
問題点とターゲットの行動や心理を重ね合わせ、「何を求めているのか」についての仮説を立てて検証しながら改善していくことが、UIの向上では重要です。
次のアクションを促す導線を整える
いくら見た目や操作性がいいサイトであっても、次のアクションにつながる導線がなければ、ユーザーはすぐに離脱してしまいます。そのため、UIの向上とともに導線を整えることも忘れてはいけません。
例えば、ヒートマップで滞在時間が長いと読み取れる部分は、多くのユーザーが興味を抱いている部分であることがわかるでしょう。そこにCTAボタンを設置することで、UIと成約率の両方が上がる可能性があります。
単に見た目や操作性を高めるだけではなく、自社が目指す成果(CV)につなげられる設計にすると、よりCXや売上向上に貢献してくれるWebサイトに仕上げられます。
検証と改善を繰り返す
UI改善には、残念ながら明確な正解や終わりは存在していません。サイトによって必要な改善策は異なりますし、ユーザーニーズの変化にあわせて常によりよいUIにブラッシュアップする必要があります。
そのため、一度のUI改善では大きな成果が出ないことがほとんどなのです。
大切なのは、何度も改善と検証を繰り返し、PDCAサイクルを回し続けることです。定量的な成果はもちろんのこと、定性的なユーザーの意見も反映させながら、継続的にUI改善へ取り組んでいきましょう。
UIデザインの基本ポイント
快適なUIを設計するためには、デザインに関する基本的な知識が欠かせません。
押さえておいてほしい知識として、以下の5つが挙げられます。
- デザインの原則を守る
- N/F/Zの法則を意識する
- 情報量を減らす
- 統一感を出す
- デバイスごとに最適化する
各項目を詳しくみていきましょう。
デザインの原則を守る

デザインの原則は、あらゆるデザインにおいて基本となる法則・手法です。
UIデザインを設計するときは、次の4つの原則を意識するだけで、わかりやすく使いやすいWebサイトに仕上げられます。
近接
関連する情報を近い位置に配置することで、情報を整理する手法です。人間は、近くにまとめられたものを無意識のうちにグループ化する習性があります。同じ要素をまとめ、異なる要素を離して配置することで、内容の理解を促進します。
整列
ルールを決めて整然と情報を配置することで、すっきりと見やすいデザインに仕上げる手法です。例えば、「商品名は中央揃え」「価格は右揃え」などと決めておけば、統一感のあるデザインに仕上げられます。
対比(コントラスト)
情報にメリハリをつけ、視覚的に優先順位を理解してもらう手法です。例えば、「割引率を赤くする」「商品名を大きくする」などの強弱をつけることで、重要な情報が伝わりやすくなります。
反復
類似した要素に同じパターンを繰り返し用いることで、直観的に理解できるデザインに仕上げる手法です。例えば、「商品紹介の項目やレイアウトを統一する」ことが例として挙げられます。反復することでユーザーが考える時間を減らせますし、情報の提示にリズムが生まれます。
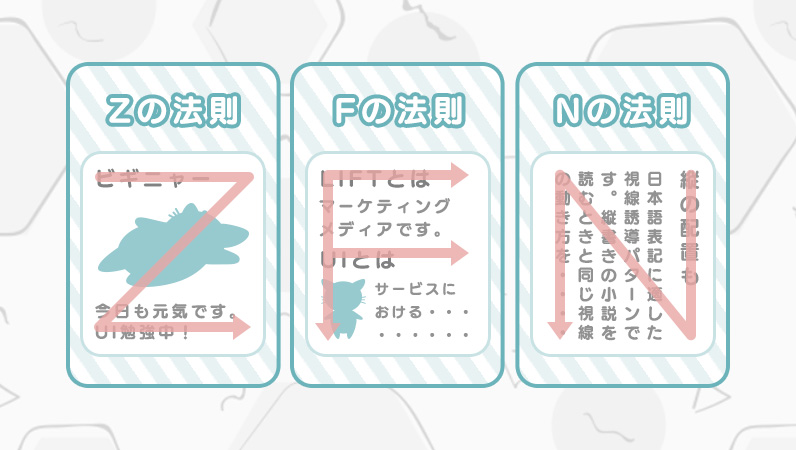
N/F/Zの法則を意識する

N/F/Zの法則は、レイアウトデザインの際に重要となる法則です。
情報は、見る順番によって伝わり方が大きく変わります。どのように視線を誘導するかを意識しながらUIをデザインできれば、情報伝達やユーザーのスムーズな目的達成をサポートできるでしょう。
N/F/Zの法則の詳細は、次のとおりです。
Nの法則
Nの法則は、縦書きレイアウトの日本語表記に適した視線誘導パターンです。「右上から下に読み進め、左に移動してまた上から下に読み進める」という、縦書きの小説を読むときと同じ視線の動き方を指します。
Nパターンの視線誘導を希望する場合は、右上の要素を強調することがおすすめです。新聞や小説、雑誌などにも採用されているように、情報量が多い場合にも適しています。
Fの法則
Fの法則は、スマートフォンや縦長のLPサイトなどに適した視線誘導パターンです。「左上から右上に読み進め、下に移動してまた左から右に読み進める」という視線の動きになります。
Fパターンは、情報の取捨選択や流し読みに最適です。そのため、情報量が多いインターネット記事やブログ記事などにも採用されています。
コンテンツがあまりにも長い場合は途中で離脱されてしまう可能性があるため、情報の量やCTAボタンの表示位置に注意が必要です。
Zの法則
Zの法則は、情報の塊ごとにZの形で視線誘導するパターンです。少しわかりにくいですが、画像とテキストを組み合わせたバナー広告やチラシなどを見るときの視線の動き方が該当します。
情報や要素が混在しているときに適しているため、一般的なホームページやサービスサイトを制作するときは、Zの法則を基本とするとよいでしょう。ユーザーの目線は最終的に右下に終着するので、そこにCTAを設置すると行動を促しやすくなります。
情報量を減らす
優れたUIの実現には、情報量の最適化が不可欠です。
商品やサービスの魅力を伝えるために、Webサイトにできるだけたくさんの情報を掲載したいと考える方は多いかもしれません。しかし、一度に多くの情報が提示されると、ユーザーは自分に必要な情報を見極められなくなり混乱してしまいます。
だからといって極端に情報量を減らしてしまえば、必要な情報を伝えられなくなる可能性があります。可能な限り情報を減らしつつ、画像や動画コンテンツなども活用しながら、ユーザーに負担を感じさせない情報伝達を心がけましょう。
統一感を出す
UIデザインを設計するときは、統一感を意識しましょう。
統一感のあるデザインは美しく、スムーズな情報伝達をサポートしてくれます。また、ユーザーにストレスを与えにくい、企業ブランディングを確立できるなどのメリットもあります。
ブランドイメージやターゲット層にあわせ、一貫性のあるUIに仕上げましょう。
デバイスごとに最適化する
UIの向上で特に意識してほしいのが、デバイスごとに最適化することです。
近年は、スマートフォンやタブレットなどのモバイル端末でWebサイトを閲覧する人が増えてきました。パソコンからの閲覧だけを想定してUIを設計すると、モバイル端末で閲覧したときの快適性が低下してしまう可能性があるため注意しましょう。
どのデバイスからも閲覧しやすい「レスポンシブデザイン」の採用がおすすめです。
UI改善に取り組むときの注意点

UIを改善するときは、以下の4つのポイントを意識しましょう。
- ゴールを明確にする
- ユーザー視点で考える
- コアウェブバイタルを改善する
- 定量的な効果測定を行う
各項目の詳細は、次のとおりです。
ゴールを明確にする
UI改善に取り組むときは、はじめに「UIを高めることでどうしたいのか」を明らかにしましょう。ゴールによって、実施すべき施策が異なってくるためです。
例えば「Webサイトを通してブランディングを確立したい」場合と、「とにかくサイト経由の売上を向上させたい」場合では、サイトのデザインやコンセプトが大きく変わりますよね。
ゴールを設定しないままUIだけを追求してしまうと、目的とサイトの内容に矛盾が生じてしまうおそれがあるため、注意が必要です。
ユーザー視点で考える
企業側が考える優れたUIと、ユーザー側が考える優れたUIは、必ずしも一致するものではありません。企業の独りよがりなUI設計になることを防ぐためにも、ユーザーの視点に立って問題点や改善方法を考える必要があります。
ペルソナ設計や行動分析を行うだけでは、十分にユーザーの心理を理解するのは難しいものです。インタビューやアンケートでユーザーの声を聞きながら、生の声を反映した施策を実施しましょう。
コアウェブバイタルを改善する
コアウェブバイタル(Core Web Vitals)とは、2020年にGoogleが発表した「ユーザー体験(UX)を評価するための指標」です。コアウェブバイタルは、Webサイトの快適性に直結するため、UIと一緒に改善しておきましょう。
コアウェブバイタルを構成するのは、次の3つの指標です。
- LCP:表示範囲で一番大きなコンテンツを読み込むときの時間
- FID:ユーザーのアクションに対する反応速度
- CLS:予期しないレイアウトのズレ
なお2024年3月以降は、FIDの代わりにINPという指標が用いられるようになります。これは、ユーザーがページの読み込みを開始してから離脱するまでに発生する、ユーザーの操作に対する視覚的な反応で生じる遅延を評価する指標です。
各指標には、評価スコア基準が定められています。スコアが悪いとユーザーのUXが低下するだけではなく、SEOにも悪い影響が出るため注意が必要です。
定量的な効果測定を行う
UIは、ユーザーが感じる「見やすさ」や「使いやすさ」を指す言葉であるため、ついつい数値で測れない定性的な情報に着目しがちです。しかしUIの改善の効果測定は、客観的かつ数字で測れる「定量的な情報」で行うことが重要です。
例えば、サイト経由のお問い合わせや売上の増加率、アクセス数、顧客満足度などが定量的な情報に含まれます。UI改善施策が単なる自己満足にならないよう、客観的な指標を用いて効果測定することを意識しましょう。
UIの改善事例

ここでは、サイトが抱える課題に応じたUIの改善事例を3つ紹介します。
CTAの位置を最適化する
ヒートマップにより、特定のコンテンツが多くのユーザーの興味を引いていることが判明したサイトA。その部分がもっともユーザーの意欲を掻き立てていると仮説を立て、直後に商品購入ボタンを設置することにしました。
商品に興味をもったユーザーに明確な行動導線を提示したことにより、CVRを大幅に向上させられました。
不要な情報を削除する
ヒートマップツールでユーザーの行動を分析したサイトBでは、全く読まれていないコンテンツがあることが発覚。そのコンテンツはページの前半に位置していたので、そこで多くのユーザーが離脱してしまっていることもわかりました。
読まれていないコンテンツはユーザーにとって不要な情報だと判断し、思い切って削除。その結果、前半にユーザーの興味を引くコンテンツを集中させることができ、CVRの向上効果が得られました。
画像や動画で情報を補足する
サイトCは、ヒートマップによるユーザーの行動分析を実施。すると、多数のユーザーが商品説明の部分で離脱していることが判明しました。
その部分は情報量が非常に多くテキストが大半を占めていたので、ユーザーが飽きて離脱してしまったのではないかと仮説を立てました。
そこでテキスト量を大幅に減らし、代わりに画像とGIFアニメーションで視覚的な訴求を実施。ユーザーを飽きさせずに情報を伝えることに成功し、離脱率の低下に成功しました。
CONTACT お問い合わせ
WRITING 執筆
LIFT編集部
LIFT編集部は、お客様との深いつながりを築くための実践的なカスタマーエンゲージメントのヒントをお届けしています。